Ingram Micro E-commerce Redesign & Design System
Company: Ingram Micro
Timeline: 2018-19
Role: Associate Director, Product Design
The Problem
Ingram Micro’s e-commerce platform for resellers was outdated, cluttered, and slow, creating an overwhelming experience for users. This led to customer dissatisfaction and a loss of revenue to competitors. Ingram Micro sought quick wins to improve the platform’s usability and generate stakeholder buy-in for a full site redesign.
Insights
To better understand the challenges, we conducted a comprehensive heuristic review of the platform, identifying key usability issues that negatively impacted the user experience.
Additionally, we performed an interface inventory, auditing form elements, templates, and typographic styles to highlight inconsistencies and deviations from best practices. These efforts uncovered significant opportunities to improve clarity, usability, and efficiency.
Our Opportunity
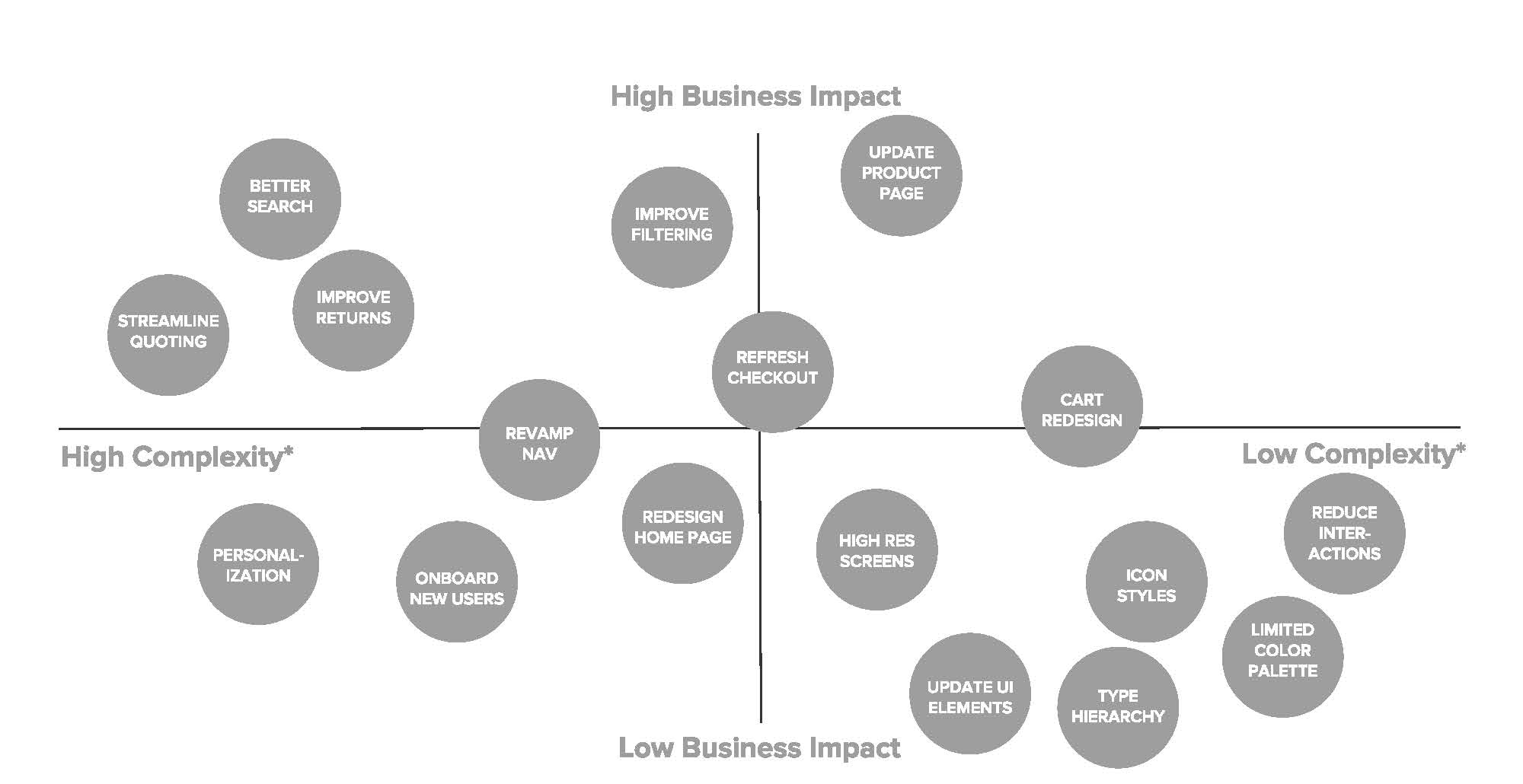
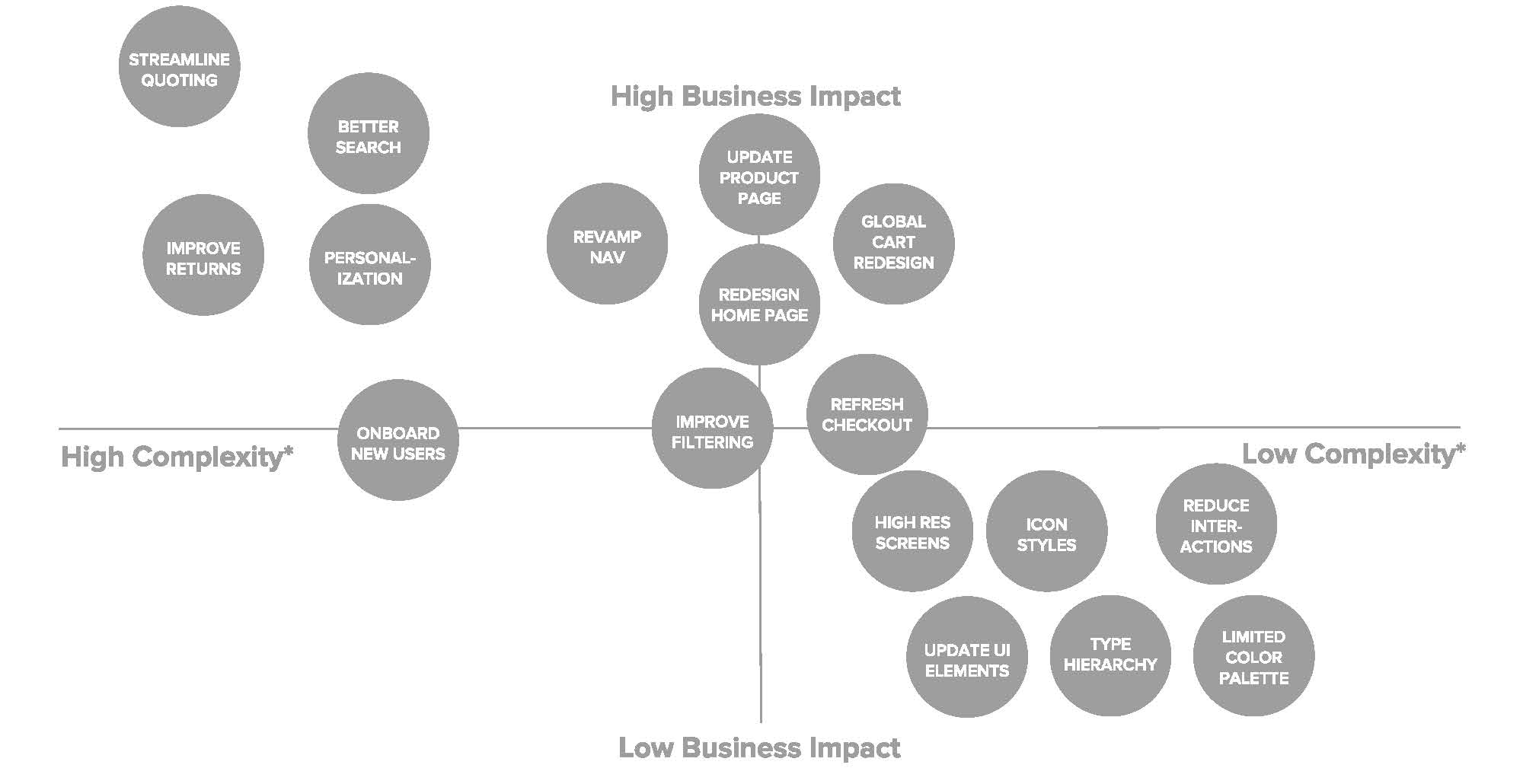
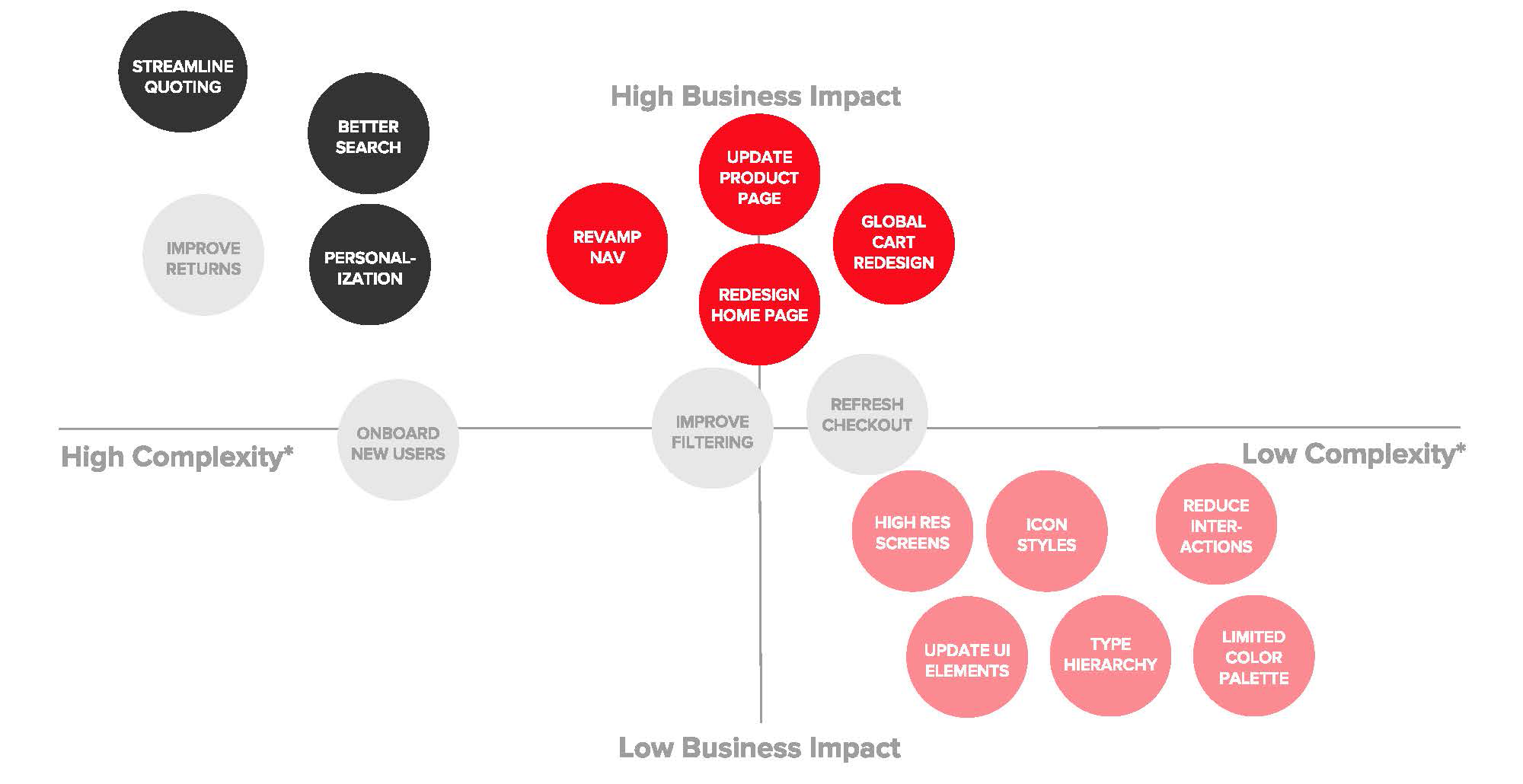
The team prioritized quick-win opportunities based on their potential value to customers and the relative effort required to implement them. This allowed us to demonstrate immediate impact and secure commitment to a broader redesign initiative.
Key steps included:
Identifying and validating opportunities with stakeholders.
Refining and grouping opportunities for maximum impact.
Selecting high-priority targets for initial design and development.
Solutions
Design Language Development
Through pilot design explorations, we leveraged Ingram Micro’s brand identity to create a foundational design language. This language established the groundwork for a cohesive design system and ensured consistency across the platform.
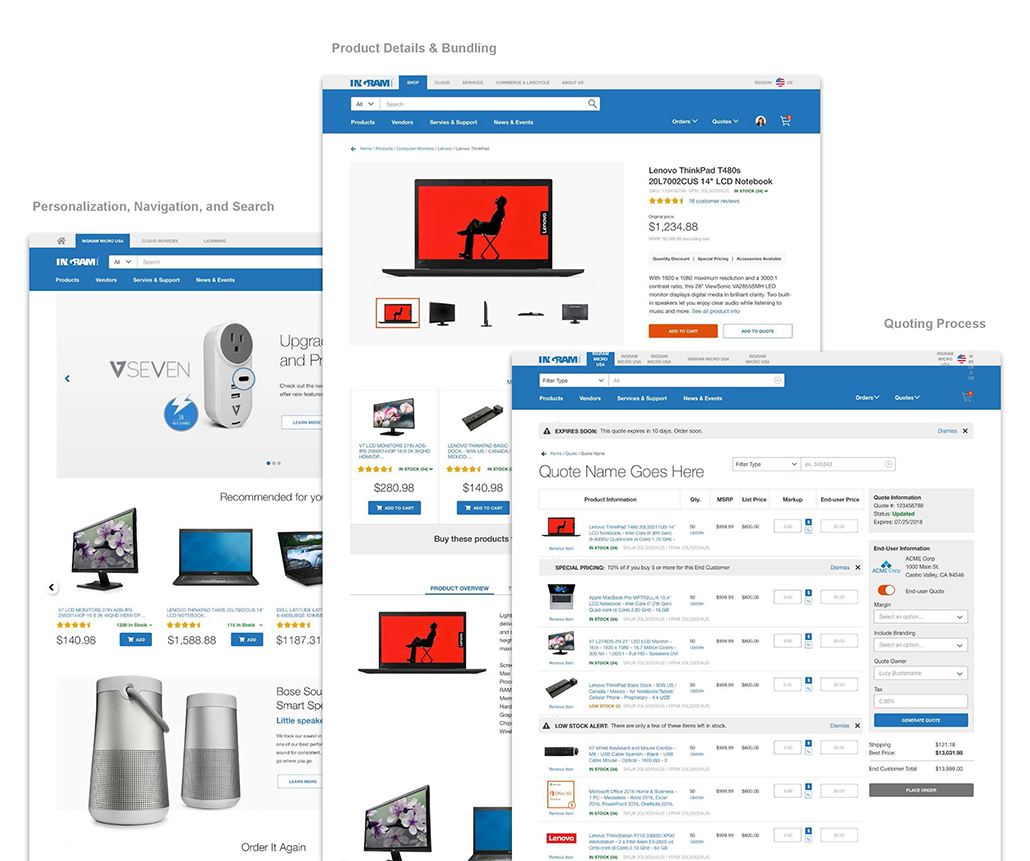
Data-Driven B2B Experience Development
To deliver maximum impact to their 200,000+ global customers, we focused on transforming high-touchpoint manual processes into intuitive self-service experiences. Through research and design-driven product development, we enabled customers to place large orders without human intervention.
We executed a series of design sprints to build and refine key features. This iterative approach allowed us to evolve design components while ensuring they met user needs. A pilot of the redesigned e-commerce platform launched for customers in Canada, providing valuable insights to inform a global rollout strategy.
UI Component Library
Through these iterative sprints, we built a shared component library documenting every state and variant of each UI element. This resource enabled new team members to onboard quickly and empowered developers to assemble screens with speed and precision.
Ingram Micro Design System
Finally, we developed the entire library in code using CSS, Javascript, and React for the components and created a documentation reference site so developers could assemble product screens quickly, efficiently, and consistently.
Results
The redesigned e-commerce platform:
Improved usability and clarity for resellers, reducing overwhelm.
Enabled customers to place $1M+ orders autonomously, driving $1B+ in annual high-margin revenue.
Greatly reduced operational expenses (OPEX) for the company.
Secured stakeholder buy-in for global implementation.
Delivered a scalable, efficient design system for long-term success.
By addressing immediate pain points and laying the groundwork for a cohesive design system, our team helped Ingram Micro transform their e-commerce experience, driving customer satisfaction and business growth.

Indeed Experience Hub
We transformed Indeed's design system documentation site into Experience Hub, a centralized platform that ensures consistent and configurable user experiences. By consolidating guidelines, enhancing usability, and integrating AI capabilities, we empowered product teams to find and apply the resources they need quickly and efficiently.
UPS Shipping & Tracking
We made it even easier to UPS customers to access the services they've come to rely on through online, mobile, chat and voice-enabled experiences.
ProjectColor
How do you turn your design vision into reality? With the ProjectColor app from The Home Depot, you can sample all the colors of the visible spectrum to the perfect accent for your home decor.