Experience Hub
Company: Indeed
Timeline: 2023-24
Role: Product Manager / UX Manager, Design System — Responsible for setting the vision and strategy, defining OKRs, creating a roadmap, and managing the backlog to successfully re-launch our design system documentation site as Experience Hub.
Overview
As the Product Manager for the Doc Hub team at Indeed, I oversaw the design system documentation website, Doc Hub. This platform was intended to house all design system components, guidelines, and resources for product teams, ensuring consistency and quality across the company's products.
However, the need arose to transform Doc Hub into a more comprehensive resource with higher-level guidelines to help product teams use the design system consistently. This initiative aimed to expand content offerings, include product-specific guidance, serve as a repository for specialized component libraries, and decentralize content contributions.
The Problem
Inconsistent User Experiences
Product teams at Indeed were unintentionally creating inconsistent user experiences despite following design system guidelines. An Employer Patterns & Standards team audit revealed gaps in product-specific design guidelines, which were scattered across multiple platforms, such as Google Docs, presentations, wikis, and Slack threads. This fragmentation led to inefficiencies and confusion.
One example of this divergence could be seen in how each designer applied tooltip variants differently without a general consensus on which was the preferred method.
Inefficient Documentation
Doc Hub, our design system documentation website, was intended to centralize component guidelines but had grown chaotic as the system matured.
Legacy issues with site nomenclature, taxonomy, and processes made integration challenging:
Libraries were organized by the owner (core DS team/contributed components) but were named according to complexity (foundations/patterns).
True foundational primitives such as typography, color, and tokens were distributed across multiple sections.
To make things worse, libraries were labeled with confusing acronyms (IFL/IDL, IPL/FPL, EML/EDL).
There wasn’t a process in place to allow external teams to publish content via our CMS.
Defining the problem space
We created a joint initiative with Employer UX teams to tackle these problems. We held a 2-day workshop to gain a shared understanding of our problems.
We explored what’s driving the effort, what’s holding us back, what are potential obstacles, and what is our ultimate goal.
Three overarching themes emerged:
How can we share product-specific guidelines with teams as quickly as possible?
How can we make it easier for teams to find what they need to create consistent experiences?
How can we scale beyond just Employer experiences?
The Opportunity
To address the identified problems, we defined a clear opportunity statement as a team, which would serve as our goal and outcome for the project:
“How might we make it easier to help product teams find the UX artifacts and resources they need to ensure more consistent (and configurable) experiences across all product surfaces?”
Our Vision
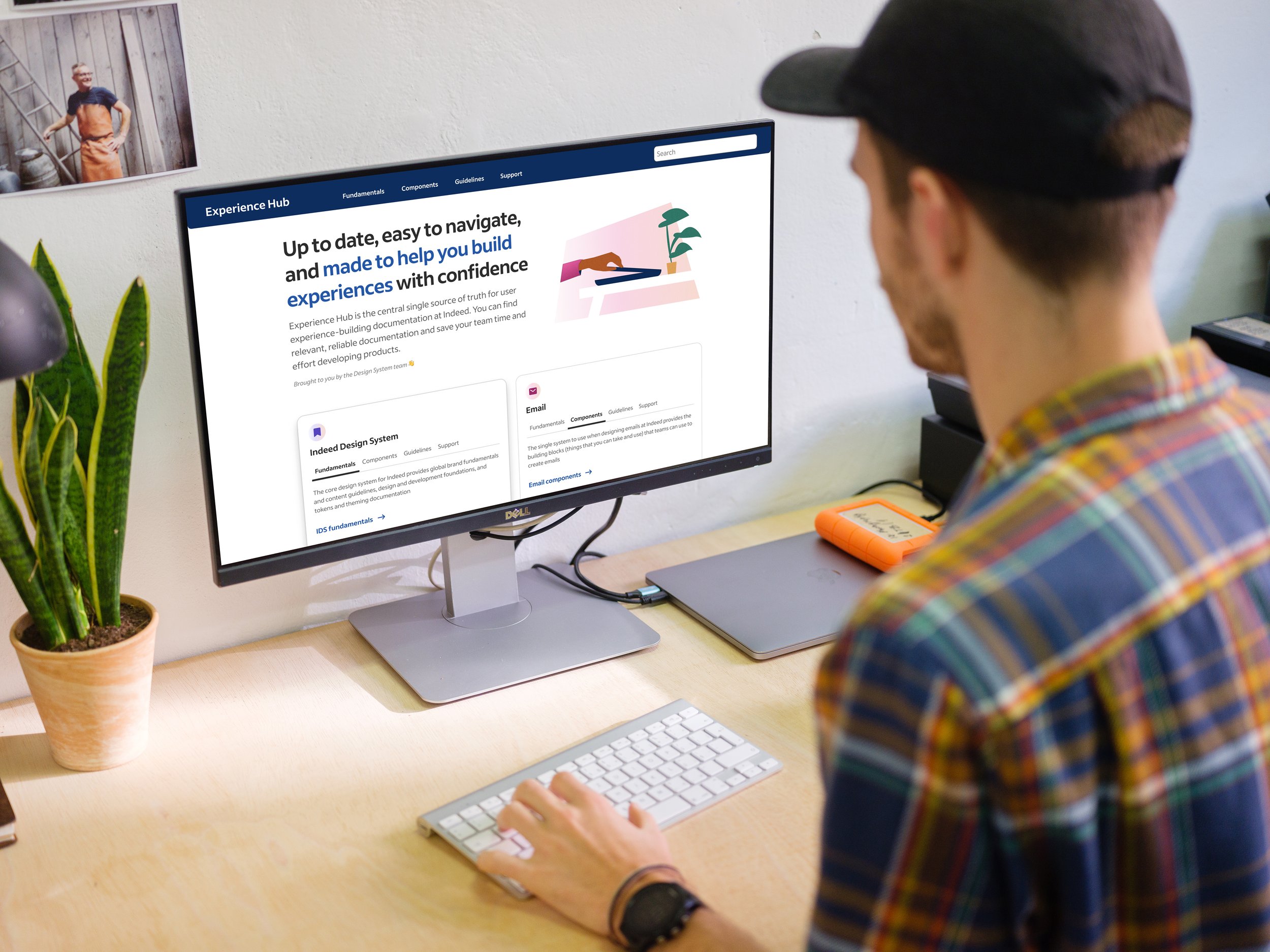
To answer that challenge, the team proposed Experience Hub
The idea was to transform the design system documentation site into a single source of truth with everything product teams need to design and ship consistent experiences.
Support for product teams:
We would include product-specific support and best practices, plus new component libraries for marketing and mobile experiences.
Refined processes:
We’d update our contribution & engagement models to allow product teams to contribute new guidelines and recipes.
Design System resources:
And, of course, we would do this while continuing to provide the core design system assets and documentation teams expected.
The Strategy
Transforming the site into a working documentation platform required some serious work. I began by outlining the tasks necessary and grouped them into five major epics and created project briefs for each phase: Pilot, Align, Refine, Share, and Optimize
Pilot
Objective: Test desirability and gather initial feedback.
Result: We successfully launched the Employer Hub pilot program that released the first set of employer-specific guidelines. The pilot provided valuable data and feedback, informing subsequent project phases and stress testing our approach.
Align
Objective: Update and standardize the taxonomy, nomenclature, and information architecture.
Result: Through comprehensive user research, including 10 moderated and 70+ unmoderated card sort studies, competitive analysis, and stakeholder interviews, we developed a revised taxonomy and updated the information architecture. The redesigned site navigation, featuring improved component search and filtering, significantly enhanced usability and discoverability.
Refine
Objective: Streamline content contribution, governance, and support processes.
Result: We established a clear content contribution and publishing model, defined governance roles and permissions, and created a robust support process for issue reporting and content maintenance. These changes facilitated smoother and more consistent content contributions from various teams.
Share
Objective: Develop and implement a communication and training plan.
Result: We produced a comprehensive communication plan and training materials, ensuring product teams were well-informed and equipped to adopt the new processes. This proactive engagement led to a smooth transition and widespread acceptance of the new platform.
Optimize
Objective: Post-launch optimizations.
Result: We iterated on the platform based on user feedback, making necessary adjustments to enhance functionality. Our scalable architecture allowed us to incorporate the Web Experience (WebX) component library and guidance. We started planning discussions with the Job Seeker UX organization and the Mobile App team to incorporate product and platform-specific guidance, ensuring the platform remained relevant and useful across different domains.
I aligned our post-launch OKRs and initiatives with improving both the end-user experience and the contributor experience.
We launched Experience Hub with the initial Experience Design System (XDS) components offering from the WebX team, with new components planned for release in regular intervals.
The Solution
To address the challenges and capitalize on the identified opportunities, we transformed Doc Hub into Experience Hub, a centralized platform for all design guidelines and resources. This new platform provided product teams with a single source of truth, ensuring consistent and configurable user experiences across all product surfaces. Key elements of the solution included:
Centralized Documentation: Experience Hub consolidated all design guidelines, reducing fragmentation and improving accessibility.
Product-Specific Support: For the first time, the platform included detailed guidance and best practices tailored for Employer design and development teams, which will soon include Job Seeker documentation.
User-Centric Design: The revised taxonomy, information architecture, and navigation ensured that teams could easily find the resources they needed.
Scalable Architecture: The platform was designed to accommodate future growth, including additional design libraries for marketing and mobile development.
Enhanced Contribution Model: We implemented a robust content contribution and governance process, allowing teams to contribute new guidelines while maintaining high standards.
Cross-Linking Strategy: Implemented a cross-linking strategy to surface related content, making it easier for users to discover relevant guidelines and resources.
This comprehensive solution addressed the root causes of inconsistency and inefficiency, creating a more cohesive and user-friendly experience for all product teams at Indeed.
AI Integration
As part of the Experience Hub transformation, we leveraged AI capabilities by RAG training Indeed's LLM (powered by Glean.ai) with data from Experience Hub’s CMS.
This made it even easier for users to find the guidance and resources they needed and personalized the results based on their profiles, history and permissions.
Above: Screenshot of pre-Experience Hub launch test integration with Doc Hub content
Results and Impact
Although I left before the launch assessment metrics could be gathered, we achieved several important milestones and prepared for a comprehensive post-launch evaluation. Here are the key outcomes and preparations:
Success Metrics Benchmarking: We conducted two User Experience Questionnaire (UEQ) studies conducted in prior quarters to my departure, which served as a benchmark for post-launch analysis
Immediate Positive Feedback: We received immediate positive anecdotal feedback in our #ds-experience-hub and #design-system Slack channels, indicating early user approval and excitement about the new platform.
Post-Launch Survey Preparation: We were about to release a user survey to collect feedback on the new Experience Hub. This survey would have measured key metrics such as Customer Satisfaction (CSAT%), Task Completion Rate, and Customer Effort Score among other metrics to help segment data and prioritize improvements.
Support Channels: We set up dedicated support channels to collect JIRA tickets, which would drive the Optimization phase by addressing any issues and continuously improving the platform.
Future Integrations: Initiated discussions with the Mobile App team and the Job Seeker UX team to include the new Job Seeker Patterns library, ensuring future scalability and relevance of Experience Hub.
These efforts positioned Experience Hub for a successful launch and ongoing enhancements, creating a foundation for improved design consistency, user satisfaction, and operational efficiency across Indeed.

Ingram Micro Redesign
The Ingram Micro ecommerce experience for resellers was outdated, slow, overwhelming, and was losing revenue to competitors. So they asked our team to recommend “quick wins” to improve the overall experience, help generate buy-in from stakeholders and commit to a full site redesign.
ProjectColor
How do you turn your design vision into reality? With the ProjectColor app from The Home Depot, you can sample all the colors of the visible spectrum to the perfect accent for your home decor.
UPS Shipping & Tracking
We made it even easier to UPS customers to access the services they've come to rely on through online, mobile, chat and voice-enabled experiences.